
Navigate an unpredictable landscape with actionable, data-driven strategies tailored for your business from the brand down to the local level.

Partout dans le monde, le COVID-19 modifie rapidement la façon dont les pays et les individus fonctionnent. Le stress est à son comble, et il peut être difficile pour les gens de mener à bien leur vie désormais. En ces temps difficiles, les entreprises doivent s’assurer que leurs messages de crise sont à la fois clairs et faciles à suivre.
Il suffit de penser à la frustration que suscitent les changements de produits et de services à la dernière minute. Avez-vous déjà vérifié les heures d’ouverture d’un magasin avant de vous y rendre, pour vous rendre compte qu’il était en fait fermé à votre arrivée ? Avez-vous déjà atteint la dernière étape du processus de paiement pour vous rendre compte que l’expédition de certains articles prendra quatre semaines de plus ? Ces points douloureux existaient déjà avant la pandémie, mais il est encore plus prioritaire aujourd’hui de répondre de manière proactive à ces frustrations des utilisateurs. N’oubliez pas que vos utilisateurs doivent être informés, et non surpris.

L’une des meilleures façons d’informer vos utilisateurs est d’optimiser les interfaces utilisateur et les UX de votre site web. Non seulement ces améliorations permettront à vos utilisateurs de se tenir plus facilement au courant, mais elles peuvent également contribuer à libérer des ressources en réduisant au minimum les demandes répétées des clients. Dans cette optique, voici quatre étapes simples pour vous aider à créer une expérience de messagerie de crise sans faille.
Cette première étape est fondamentale pour le reste de vos messages de crise : créer le cadre informationnel auquel vos utilisateurs se référeront. Votre entreprise va-t-elle continuer à interrompre toutes ses activités ? Réduirez-vous les services réguliers ou adapterez-vous les heures d’ouverture ? Les abonnements existants seront-ils gelés ou annulés ? Assurez-vous que tout ce qui est pertinent pour vos clients est décrit.
Notez également toutes les initiatives que votre entreprise a lancées ou auxquelles elle participe. Que faites-vous pour aider vos employés à rester en sécurité ? Participez-vous à une collecte de fonds au profit de la collectivité ? Il peut être rassurant pour les clients de savoir que vous prenez la situation au sérieux au-delà de vos opérations internes et que vous apportez votre contribution à une cause mondiale plus importante. Assurez-vous simplement que votre ton est empathique et utile, au lieu de donner l’impression d’être vantard ou hautain. C’est également une excellente occasion d’ajouter du contenu pertinent pour COVID afin de stimuler le trafic et d’augmenter le temps passé sur votre site.
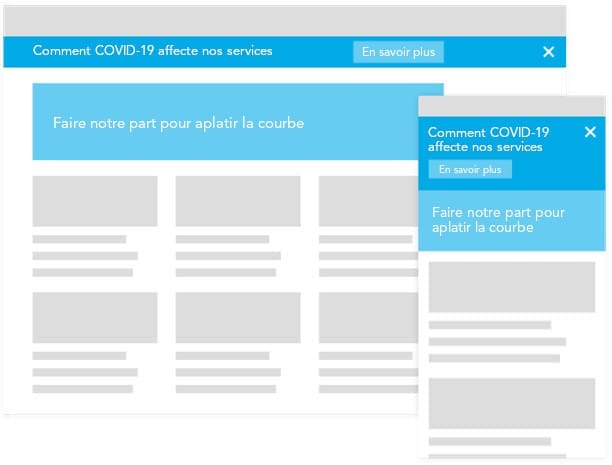
Une fois que votre message a été décrit, vous devez le placer quelque part sur le site web. C’est une bonne idée d’avoir un élément global qui ne risque pas d’être négligé – comme une barre d’information – afin que les utilisateurs puissent le voir quelle que soit la page sur laquelle ils atterrissent en premier. Si votre message n’est placé que sur la page d’accueil, les utilisateurs qui sont redirigés depuis une autre page ou un moteur de recherche risquent de le manquer complètement. Comme les gens scannent visuellement une page du haut vers le bas, nous recommandons que cette barre d’information se trouve en haut de la page, au lieu d’être un pied de page ou une barre latérale flottante.
Nous ne disons pas que le fait d’avoir un message sur votre page d’accueil est mauvais, mais il est sous-optimal lorsqu’il est utilisé seul. Une bannière de héros peut aider à compléter votre barre globale, la première étant plus visuelle et narrative, et la seconde plus directe et concise.

Une barre d’information bien visible mais non intrusive, accompagnée d’un héros.
Il est bon de réduire l’encombrement visuel et l’intrusion : ne surchargez pas l’utilisateur en lui faisant passer par de multiples éléments pour accéder au contenu de votre site. La barre d’information doit être suffisamment petite pour éviter de fausser la hiérarchie des pages existantes et pouvoir s’effacer ou être masquée. Prévoyez toujours des options permettant à l’utilisateur de naviguer dans le message que vous avez créé, au lieu de lui donner l’impression qu’il est forcé de le lire.

Les pieds de page et les barres latérales flottantes peuvent être manqués ou, d’un seul coup d’œil, être interprétés à tort comme du spam ou des publicités.

Les informations qui ne sont pas centralisées peuvent être difficiles à trouver.

Une pop-up peut être trop intrusive, surtout si elle apparaît à chaque fois que l’utilisateur rafraîchit le site.
Abonnez-vous à notre infolettre mensuelle
Cette page sera reliée à la barre d’information globale que vous avez mise en place et permettra aux utilisateurs de trouver toutes vos mises à jour en un seul endroit. Elle aidera également à la recherche par mot-clé, afin que les utilisateurs qui recherchent des nouvelles spécifiques de COVID-19 à partir d’un moteur de recherche puissent les trouver.
N’oubliez pas que cette page doit être mise à jour dès qu’un nouveau développement a lieu. Soyez aimable et empathique, tout en étant concis. Faites en sorte que vos utilisateurs puissent trouver facilement ce qu’ils cherchent sans avoir à lire sans fin les paragraphes de la messagerie communautaire. Envisagez également d’ajouter une section FAQ si vous avez une longue liste de changements ou de questions que vos clients pourraient avoir. Si un utilisateur peut trouver ce qu’il cherche ici, cela réduira le nombre de demandes répétées, ce qui permettra à votre entreprise de concentrer ses ressources ailleurs.

Séparez les messages de la communauté et les FAQ dans leurs propres sections
Examinez votre site dans son ensemble et assurez-vous que tout le contenu fait écho au même message. Si les heures d’ouverture des magasins locaux ont été modifiées, faites-le apparaître sur les pages respectives des magasins. Si vous avez gelé toutes les adhésions et les options d’inscription, indiquez-le dans votre entonnoir d’inscription. Le fait d’avoir des informations disparates éparpillées sur le site réduira l’efficacité globale du message de crise que vous avez créé, car les utilisateurs commenceront à douter de l’exactitude et de l’actualité de ce qu’ils ont lu.

S’assurer que toutes les informations figurant sur les pages concernées sont à jour.
Et, comme toujours, tout ce qui se trouve sur votre site de bureau devrait se traduire par d’autres points de contact comme le mobile. Un utilisateur qui consulte votre site web sur son téléphone devrait avoir le même accès aux informations que celles qui sont disponibles sur son bureau. Cela vaut également si vous avez une application, surtout si elle est l’un des principaux moyens de communication avec vos utilisateurs. L’interface doit pouvoir s’adapter à divers appareils, mais l’expérience doit rester la même.
Les principes de l’UX restent les mêmes quelle que soit la situation. Notre objectif est toujours de créer des expériences homogènes sur plusieurs points de contact, en particulier lorsque un UX pauvre rend les utilisateurs 88% moins susceptibles de retourner sur un site.
Bien que les temps soient incertains en ce moment, les choses vont rebondir, et ce que vous faites maintenant peut avoir un impact sur la façon dont les clients perçoivent votre entreprise à long terme. Si les clients pensent qu’ils peuvent compter sur vous en période difficile, c’est une confiance gagnée qui se poursuivra à l’avenir.
Plus de la moitié des consommateurs estiment que les marques ne répondent pas à leurs normes d’expérience, alors démarquez-vous de la meilleure façon possible en peaufinant votre UX pour dépasser les attentes des utilisateurs. Si vous avez besoin d’aide pour peaufiner votre stratégie en matière de munitions non explosées, n’hésitez pas à nous contacter. Nous sommes prêts à vous aider.
Navigate an unpredictable landscape with actionable, data-driven strategies tailored for your business from the brand down to the local level.
Navigate an unpredictable landscape with actionable, data-driven strategies tailored for your business from the brand down to the local level.
Navigate an unpredictable landscape with actionable, data-driven strategies tailored for your business from the brand down to the local level.
Abonnez-vous à notre infolettre mensuelle