
Navigate an unpredictable landscape with actionable, data-driven strategies tailored for your business from the brand down to the local level.

Überall auf der Welt verändert COVID-19 rasch die Funktionsweise von Ländern und Einzelpersonen. Das Stresslevel ist auf einem Allzeithoch, und es kann für die Menschen eine Herausforderung sein, sich in ihrem jetzt andersartigen Leben zurechtzufinden. In diesen Zeiten müssen Unternehmen sicherstellen, dass ihre Botschaften die Krise betreffend, sowohl klar als auch einfach nachzuvollziehen sind.
Denken Sie nur daran, wie frustrierend es ist, in letzter Minute über Veränderungen bei Produkten und Dienstleistungen zu erfahren. Haben Sie jemals die Öffnungszeiten eines Geschäfts vor Ihrem Besuch überprüft, nur um festzustellen, dass es doch geschlossen war, als Sie ankamen? Haben Sie schon einmal den letzten Schritt im Checkout-Prozess erreicht, nur um dann festzustellen, dass der Versand bestimmter Artikel doch vier Wochen länger dauert? Diese Schwierigkeiten gab es schon vor der Pandemie, aber jetzt ist es umso wichtiger, diese Frustrationen der Nutzer selbst proaktiv anzugehen. Denken Sie daran, dass Ihre Nutzer informiert und nicht überrascht sein sollten.

Eine der besten Möglichkeiten, Ihre Nutzer zu informieren, besteht darin, die UI und UX Ihrer Website zu optimieren. Diese Art von Verbesserungen erleichtert es Ihren Nutzern nicht nur, auf dem Laufenden zu bleiben, sie können auch dazu beitragen, Ressourcen freizugeben, indem sie wiederholte Kundenanfragen auf ein Minimum reduzieren. Vor diesem Hintergrund sind hier vier einfache Schritte aufgeführt, die Ihnen helfen, eine nahtlose Krisenkommunikation mit Ihren Kunden zu gewährleisten.
Dieser erste Schritt ist die Grundlage Ihrer kompletten Krisenkommunikation: die Schaffung des Informationsrahmens, auf den Ihre Nutzer schließlich verwiesen werden. Wird Ihr Unternehmen weiterhin den gesamten Betrieb einstellen? Werden Sie den regulären Service reduzieren oder die Geschäftszeiten anpassen? Werden bestehende Abonnements eingefroren oder gekündigt? Stellen Sie sicher, dass alles, was für Ihre Kunden relevant ist, klar dargestellt wird.
Notieren Sie auch alle Initiativen, die Ihr Unternehmen gestartet hat oder an denen es sich beteiligt. Was tun Sie, damit Ihre Mitarbeiter sicher bleiben? Sind Sie an einer gemeinnützigen Spendenaktion beteiligt? Für die Kunden kann es beruhigend sein zu wissen, dass Sie die Situation über Ihre internen Abläufe hinaus ernst nehmen und dass Sie Ihren Beitrag zu einer größeren globalen Lösung leisten. Achten Sie nur darauf, dass Ihr Tonfall einfühlsam und hilfreich ist, anstatt prahlerisch oder hochmütig zu wirken. Dies ist unter anderem auch eine großartige Gelegenheit, COVID-relevanten Inhalt hinzuzufügen, um den Traffic zu steigern und die auf Ihrer Website verbrachte Zeit zu erhöhen.
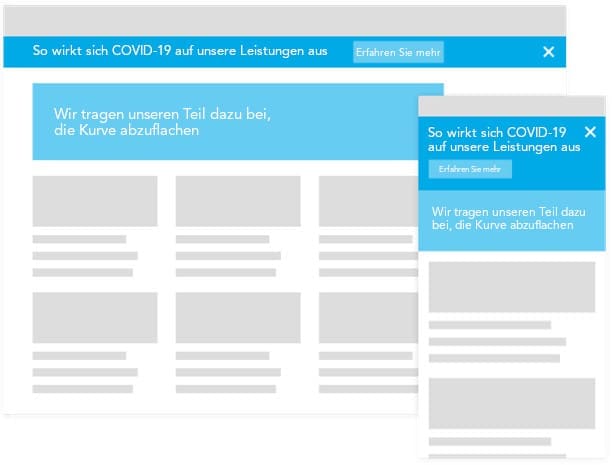
Sobald Ihre Botschaft klar definiert ist, müssen Sie sie irgendwo auf der Website platzieren. Empfehlenswert ist, ein global auf der Seite verfügbares Element zu haben, welches wahrscheinlich nicht übersehen werden kann – wie z.B. eine Informationsleiste – damit die Nutzer es sehen können, egal auf welcher Seite sie zuerst landen. Wenn Ihre Nachricht nur auf der Startseite platziert wird, können Nutzer, die von einer anderen Seite oder einer Suchmaschine weitergeleitet werden, sie ansonsten unter Umständen komplett übersehen. Da Seitenbesucher eine Seite visuell von oben nach unten „scannen“, empfehlen wir, diese Informationsleiste am oberen Rand der Seite zu platzieren und nicht als Fußzeile oder schwebende Seitenleiste zu integrieren.
Wir sagen nicht, dass es schlecht ist, eine Nachricht auf der Homepage zu haben, aber sie ist suboptimal, wenn die Nachricht nur dort eingebaut und verwendet wird. Ein Hero-Bannerkann dazu beitragen, Ihre globale Nachrichten-Leiste zu ergänzen, wobei erstere visueller und narrativer und letztere geradliniger und prägnanter sein sollte.

Eine Informationsleiste, die prominent, aber nicht aufdringlich ist und von einem Hero-Banner begleitet wird.
Es ist praktikabel, jegliches visuelles Durcheinander und Aufdringlichkeit weitestgehend zu reduzieren: Überfrachten Sie Ihre Nutzer nicht mit mehreren Elementen, die sie durchlaufen müssen, um zum Inhalt Ihrer Website zu gelangen. Die Informationsleiste sollte so klein gestaltet sein, dass die bestehende Seitenhierarchie nicht verändert wird und dass sie zusammengeklappt oder ausgeblendet werden kann. Bieten Sie dem Nutzer immer mehr Optionen an, damit er durch die von Ihnen erstellte Nachrichtenleiste navigieren kann, anstatt ihm das Gefühl zu vermitteln, dass er gezwungen wird, sie zu lesen.

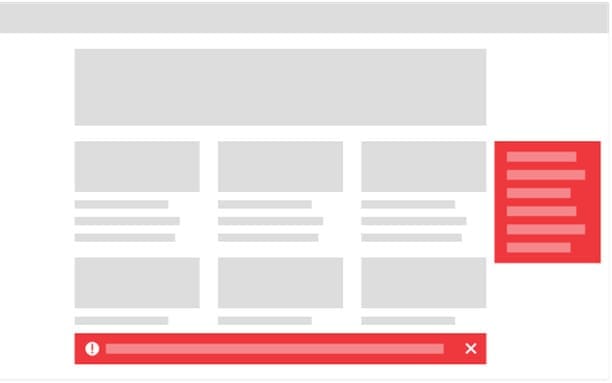
Schwebende Fuss- und Seitenleisten können übersehen oder auf den ersten Blick als Spam oder Werbung fehlinterpretiert werden.

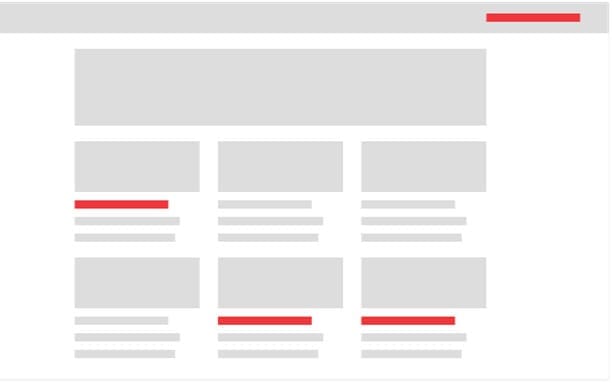
Informationen, die nicht zentriert angeordnet sind, können schwer zu finden sein.

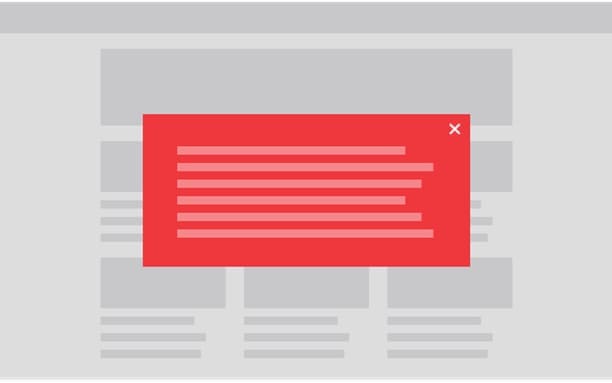
Ein Pop-up kann zu aufdringlich sein, besonders wenn es jedes Mal erscheint, wenn der Nutzer die Website aktualisiert.
Abonnieren Sie unseren monatlichen Newsletter.
Diese Seite sollte von der globalen Info-Leiste, die Sie eingerichtet haben, verlinkt werden und es den Nutzern ermöglichen, alle Ihre Aktualisierungen an einem Ort zu finden. Sie hilft auch bei der Stichwortsuche, so dass Nutzer, die über eine Suchmaschine nach bestimmten COVID-19-Nachrichten suchen, diese auch finden können.
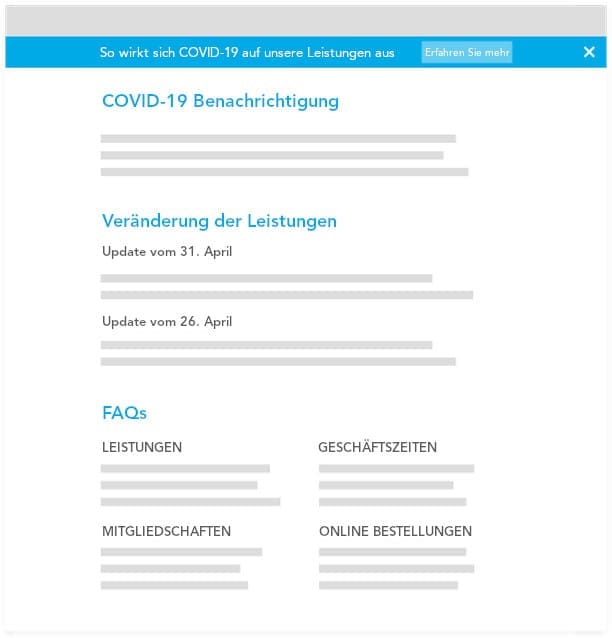
Denken Sie daran, dass diese Seite aktualisiert werden sollte, sobald eine neue Entwicklung stattfindet. Seien Sie freundlich und einfühlsam, aber dennoch prägnant. Machen Sie es Ihren Nutzern leicht, das zu finden, was sie suchen, ohne sich endlos durch Absätze von Nachrichten aus der Community lesen zu müssen. Erwägen Sie auch, Veröffentlichungsdatum / -uhrzeit oder einen FAQ-Abschnitt hinzuzufügen, wenn Sie eine umfangreiche Liste von Änderungen oder Fragen haben, die Sie für Ihre Kunden beantworten könnten. Wenn ein Nutzer hier finden kann, was er sucht, werden häufig sich wiederholende Anfragen reduziert, so dass Ihr Unternehmen seine Ressourcen auf andere Bereiche konzentrieren kann.

Trennen Sie Nachrichten und FAQs der Community in eigene Abschnitte und ziehen Sie die Verwendung von Datums- /Zeithinweisen in Betracht, falls relevant.
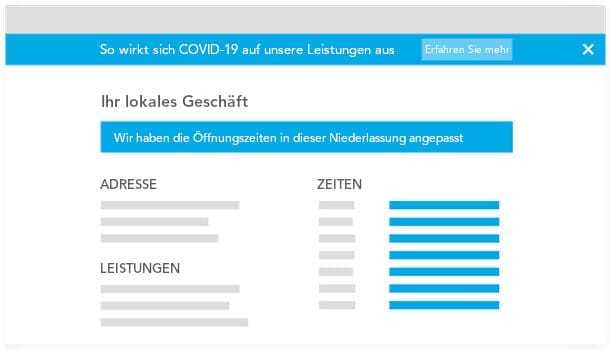
Sehen Sie sich Ihre Website im Gesamten an und vergewissern Sie sich, dass alle Inhalte die gleiche Botschaft wiedergeben. Wenn lokale Ladenöffnungszeiten geändert wurden, spiegeln Sie dies auf den jeweiligen Shop-Seiten wider. Wenn Sie alle Mitgliedschaften und Anmeldungsoptionen eingefroren haben, weisen Sie in Ihrem Anmeldungs-Funnel darauf hin. Unterschiedliche Informationen, die auf der Website verstreut sind, verringern die gesamte Effektivität der von Ihnen erstellten Nachrichten zur Krise, da die Nutzer anfangen zu zweifeln, ob etwas, was sie gelesen haben, korrekt und aktuell ist.

Binden Sie Ihre Website ein, indem Sie sicherstellen, dass alle Informationen auf den relevanten Seiten aktuell sind.
Und, wie immer, sollte alles auf was auf Ihrer Desktop-Site kommuniziert wird auch auf andere Endgeräte, wie z.B. Mobile, übertragen werden. Ein Nutzer, der Ihre Website auf seinem Handy betrachtet, sollte den gleichen Zugang zu allen Informationen haben, die auf dem Desktop verfügbar sind. Dies gilt auch, wenn Sie eine App haben, insbesondere wenn diese eines der primären Kommunikationsmittel mit Ihren Nutzern ist. Die Schnittstelle sollte auf verschiedene Geräte reagieren, aber das User-Erlebnis sollte gleich bleiben.
Die UX-Prinzipien bleiben unabhängig von der Situation gleich. Unser Ziel ist es immer, nahtlose Erfahrungen über mehrere Kontaktpunkte hinweg zu vereinheitlichen, insbesondere wenn nicht gut umgesetzt UX die Wahrscheinlichkeit, dass Nutzer zu einer Seite zurückkehren, um 88% verringert.
Obwohl die Zeiten im Moment unsicher sind, werden sich die Dinge wieder erholen, und was Sie jetzt tun, kann sich langfristig darauf auswirken, wie Kunden Ihr Unternehmen wahrnehmen. Wenn Kunden glauben, dass sie sich in schwierigen Zeiten auf Sie verlassen können, dann ist das ein verdientes Vertrauen, das auch in Zukunft Bestand haben wird.
Mehr als die Hälfte der Verbraucher hat das Gefühl, dass Marken ihren Erfahrungsstandards nicht entsprechen, also heben Sie sich am besten dadurch ab, dass Sie Ihren UX so verbessern, dass sie die Erwartungen der Nutzer übertrifft. Wenn Sie Hilfe bei der Feinabstimmung Ihrer UX-Strategie benötigen, schreiben Sie uns eine Nachricht. Wir sind bereit, Ihnen zu helfen.
Navigate an unpredictable landscape with actionable, data-driven strategies tailored for your business from the brand down to the local level.
Navigate an unpredictable landscape with actionable, data-driven strategies tailored for your business from the brand down to the local level.
Navigate an unpredictable landscape with actionable, data-driven strategies tailored for your business from the brand down to the local level.
Abonnieren Sie unseren monatlichen Newsletter.